변수 추출(Extract Variable)
어떤 코드가 조금 보기 복잡해 졌다고 가정했을 때, 먼저 시도 해볼만한 것은 코드를 쪼개 변수로 나누는 것이다.
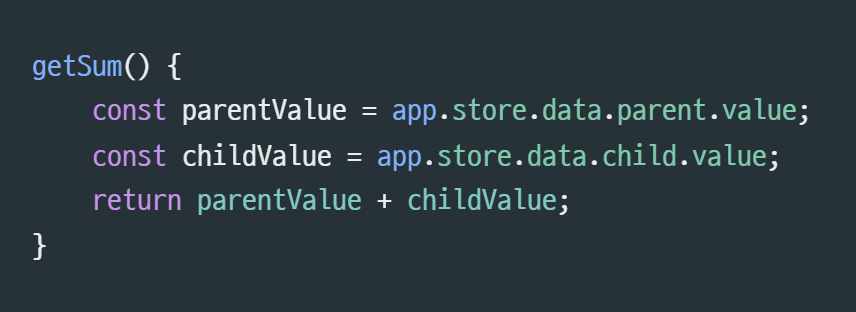
예를 들어 아래와 같이 부모와 자식의 값을 더하는 함수가 있다고 가정한다.

읽기 매우 난해할 것이다. 물론 함수명을 잘 지어도 좋지만, 여기서는 논외로 둔다.
각 값들을 변수로 쪼개면 아래와 같은 코드가 된다.

조금 더 알아보기 쉬운 코드가 됐다. 긴 코드들이 있었지만, 이 함수에서의 핵심 로직은 부모 값과 자식 값을 더한다는 것을 알 수 있게 됐다.
코드의 추상화
제멋대로 붙인말이지만, 뭔가 좀 있어보이게 말하자면, '코드의 추상화'라고도 할 수 있을 것 같다.
실제 데이터의 흐름은 app.store.data.parent.value + app.store.data.child.value이지만, 이를 parentValue + childValue으로 바꿔줌으로써, 데이터들의 원천에서 포커스 아웃하고 데이터를 처리하는 로직에 집중하는 것이다.
국어적으로 표현한다면, 형용사나 부사를 싹다 제거하고, 주어와 서술어만 남긴 문장으로 만드는 것으로 볼 수도 있다.
읽기 쉬운 코드
읽기 쉬운 코드는 짧은 시간내에 중요한 로직을 인식하게 하는 것이라 생각한다. 그렇기 때문에, origin이 복잡한 코드에서는 value의 origin들은 어디 한 곳에 몰아 놓고 데이터를 처리하는 로직이 눈에 잘 띄도록 하는것이 중요하다고 생각한다.
물론 데이터의 origin이 중요한 경우도 있지만, 변수로 분리해주는 것만으로도 가독성이 높아지는 코드라면, origin보다 로직이 중요한 경우지 않을까 싶다.
한 번 더 숨기기
만약에 parentValue와 childValue를 할당하는데 있어서 위의 코드보다 훨씬 더 복잡하다고 가정한다면, 아래와 같이도 바꿔볼 수 있을 것이다.

getSum()에서, parentValue와 childValue가 어떤 값인지는 사실 그다지 중요하지 않다. getSum에서 핵심 로직은 위에서 언급했듯이 부모 값과 자식 값을 더한다는 것이기 때문이다.
같이 읽어봐도 좋은 글
'Programming' 카테고리의 다른 글
| 커밋을 잘게 쪼개자 - 커밋은 언제 하는 것이 가장 좋을까? (0) | 2022.01.18 |
|---|---|
| 개발자들이 꼭 알아야할 KJDD 방법론 (0) | 2022.01.04 |
| TypeScript 4.5의 변경 사항 요약 (0) | 2021.11.22 |
| API는 인터페이스다 - 프론트 개발과 API (0) | 2021.10.06 |
| SHA란? (0) | 2017.08.15 |


